Hora Legal OAL – informação para criadores de sites
O Observatório Astronómico de Lisboa (OAL) é a instituição que tem a incumbência legal de manter e distribuir a Hora Legal em Portugal. No âmbito destas competências o OAL disponibiliza o serviço de sincronização com a Hora Legal através do protocolo informático NTP (Network Time Protocol) e, também, a simples visualização da mesma nas suas páginas internet.
O objectivo desta informação é descrever a forma como qualquer criador de sites de internet em Portugal pode incluir o relógio OAL nas suas próprias páginas.
No canto superior direito das páginas do OAL existe um relógio que procura mostrar a Hora Legal com a máxima fidelidade possível.
A forma de funcionamento do Relógio OAL bem como as suas limitações são descritas na página Visualização da Hora Legal Portuguesa acessível através do link “O que é isto?” que existe no relógio nas páginas do OAL.
Requisitos
Só é necessário ter acesso às páginas do site onde quer incluir o relógio OAL. A programação do relógio está feita em javascript, mas a sua implementação apenas requere a introdução de umas quantas linhas de código HTML, nas páginas.
A implementação deste esquema para introduzir a Hora Legal OAL no seu site é completamente livre, mas agradecemos o envio de um e-mail para webmaster@astro.oal.ul.pt a indicar a sua utilização.
Considerações gerais
O texto que compõe o relógio é criado pelo script HoraLegalOAL.js que produz toda a informação necessária, a “string” de texto a ser mostrada, bem como o atributo title associado, que depois é apresentado através dos vários “<span id= “.
id=”clockT” ← Este id tem de existir!
Contém o texto do topo, que consoante as condições pode tomar os valores “Calculando…”, “Hora Legal OAL” ou “A sua Hora”.
id=”clock0″ ← Este id tem de existir!
Contém o valor da hora (do cliente ou do OAL dependendo das circunstâncias).
id=”clockD” ← Este id é facultativo.
Contém o valor do desfasamento entre a hora do sistema cliente e a hora legal OAL.
A informação respeitante ao estado de sincronização, erro e desfasamento do relógio do cliente em relação aos relógios do OAL é guardado num cookie. A validade do cookie é limitada e assim que este expira o processo de sincronização é repetido.
Exemplo comentado
Nada melhor do que um exemplo para explicar como integrar o Relógio OAL numa página HTML.Pode ver este exemplo a funcionar em www.oal.ul.pt/HoraLegalOAL. Use a função do navegador que permite ver o código fonte para copiar o ficheiro localmente.
<html>
<head>
<title>Hora Legal OAL</title>
Deve carregar o script responsável pelos cálculos no <head> da página. Não aconselhamos a copiar o script localmente porque não há um mecanismo para alertar a existência de actualizações. Por exemplo, em 2012 existiu um “leap second” na Hora Legal, ou seja houve um segundo adicional no dia 30 de Junho, que foi incorporado directamente no código.
<script type="text/javascript"
src="http://www.oal.ul.pt/HoraLegalOAL/HoraLegalOAL.js">
</script>
</head>
<body>
No <body> corre o script assim que a página carregar. A função deve ser chamada sem argumentos, excepto se o objectivo for apresentar a hora legal do arquipélago do Açores… nesse caso use: HoraLegalOAL.jsClockGMT(1)
<script language="javascript">
window.onload=function(){
setTimeout("HoraLegalOAL.jsClockGMT()",500); }
</script>
Em termos de design da página, fontes, cores, etc., há uma liberdade quase completa. Contudo, há um detalhe a ter em atenção: em algumas situações o próprio script impõe a cor vermelha ao texto.
<center> <br> <div style="font-family: 'Trebuchet MS';">
Associado ao id=”clockT” sugerimos que crie um link para uma página explicativa do funcionamento do relógio. Neste exemplo remetemos para a página do OAL sobre o assunto, mas pode ser uma página local se preferir.
<a href="https://oal.ul.pt/?p=21991" target="_blank"
style="text-decoration: none;">
Como se vê neste exemplo pode configurar com liberdade quase completa os estilos associados ao id=”clockT”. Deve ter em conta que o script impõe a cor vermelha ao texto quando o seu valor é “Calculando…” ou “A sua hora“.
O atributo title contém um pequeno texto que indica se a hora é do continente (e Madeira) ou dos Açores, e a sugestão para clicar para se obter mais informação.
<span id="clockT" style="font-size: 13px; font-variant: small-caps;
font-weight: bold; color: NavyBlue;" >
</span>
</a>
<br><br>
Sugere-se associar ao id=”clock0″ um link para a re-sincronização imediata do relógio. A melhor forma de o fazer é chamar a função NTP.sync() tal como é exemplificado.
<a href="#" onclick="NTP.sync()" style="text-decoration: none;">
Novamente os estilos associados ao id=”clock0″ são completamente configuráveis. Há que ter em conta que o script impõe a cor vermelha ao texto quando a sincronização falha por algum motivo. Nessa situação o valor da hora passa a ser a hora do sistema cliente. O atributo title contém normalmente o desfasamento entre a hora do sistema cliente e os servidores OAL, bem como a sugestão para clicar para re-sincronizar.
<span id="clock0" style="color: #000000; font-size: 16px;
font-variant: small-caps; font-weight: bold; " >
</span>
</a>
O id=”clockD” é facultativo. O texto associado contém o valor do desfasamento (que existe também no atributo title do id=”clock0″) bem como o erro associado ao cálculo do desfasamento. Novamente os estilos são livres com a ressalva de que toma a cor vermelha quando a sincronização não é possível. O atributo title não está definido neste caso.
<span id="clockD" style="color: #AAAAAA; font-size: 10px;
font-weight: bold; " >
</span><br>
<span style="color: #000000; font-size: 10px; ">
(desfasamento +/- erro)<br>
</span>
<br><br>
</div>
</center>
</body>
</html>
Destaques
-
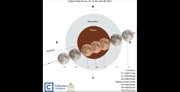
Eclipse Total da Lua (16/05/2022)
 O eclipse total da Lua será visível na madrugada de 16 de maio em Portugal. Mais... →
O eclipse total da Lua será visível na madrugada de 16 de maio em Portugal. Mais... → -
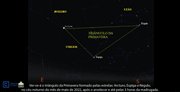
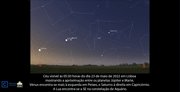
 Poderá ver: todos os planetas visíveis a olho nu, o triângulo da Primavera, a chuva de meteoros das η Aquáridas, e o Eclipse Total da Lua. Não perca! Mais... →
Poderá ver: todos os planetas visíveis a olho nu, o triângulo da Primavera, a chuva de meteoros das η Aquáridas, e o Eclipse Total da Lua. Não perca! Mais... → -
 Existem no céu cerca de 9100[1] estrelas com magnitude inferior a 6,5. Estas são as estrelas visíveis a olho nu. Mais... →
Existem no céu cerca de 9100[1] estrelas com magnitude inferior a 6,5. Estas são as estrelas visíveis a olho nu. Mais... → -
Atividades de Astronomia nas Escolas e no Observatório Astronómico de Lisboa
 O OAL vai à sua Escola! Fazemos actividades integradas na sua aula: “As Constelações” para os mais pequenos, “O Sistema Solar”, “A Astronomia da Hora” e “A Lua”. Peça-nos já! Mais... →
O OAL vai à sua Escola! Fazemos actividades integradas na sua aula: “As Constelações” para os mais pequenos, “O Sistema Solar”, “A Astronomia da Hora” e “A Lua”. Peça-nos já! Mais... →
-
AVISO
Este site não vai sofrer mais atualizações. Os conteúdos estão, ou irão ficar em breve, desactualizados.
A informação existente irá manter-se disponível mais algum tempo como testemunho da atividade online do OAL nos últimos anos.Visibilidade dos astros
Efemérides históricas
Outros calendários
Cursos e eventos
Livro de Visitas
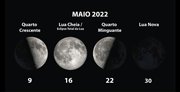
- ManuelEste mês de Abril de 2022 tem duas Luas Novas: a 1 de Abril e a 30 de Abril. Quando um mês tem duas luas cheias se denomina de "Lua Azul". Há al …
- Manuel









